メディアデザイン演習C
「水を用いることで具現化した時の流れに直接触れる」
私たちの作品のコンセプトです。
テーマは「四季」と「水」となっています。
普段は感じるだけで触ることのできない四季という時間の流れ、水で具現化した時間の流れにぜひ直接触れて驚いてほしいと思います。
作品について
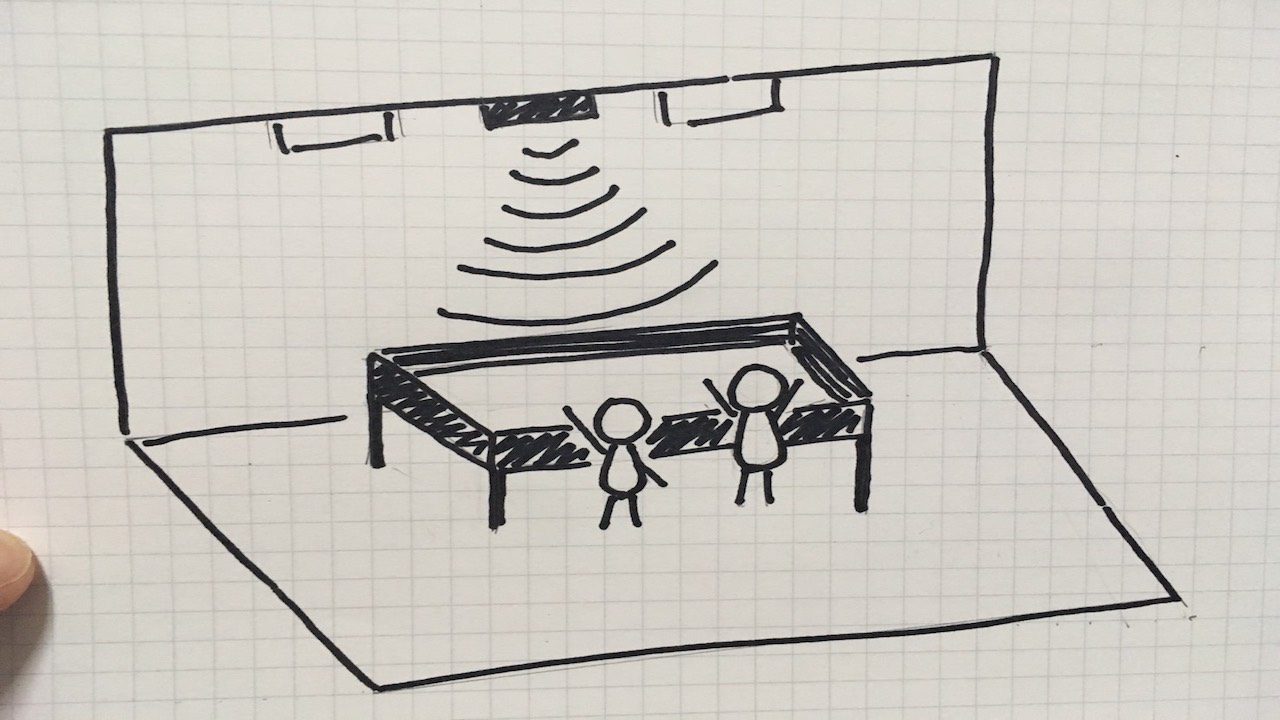
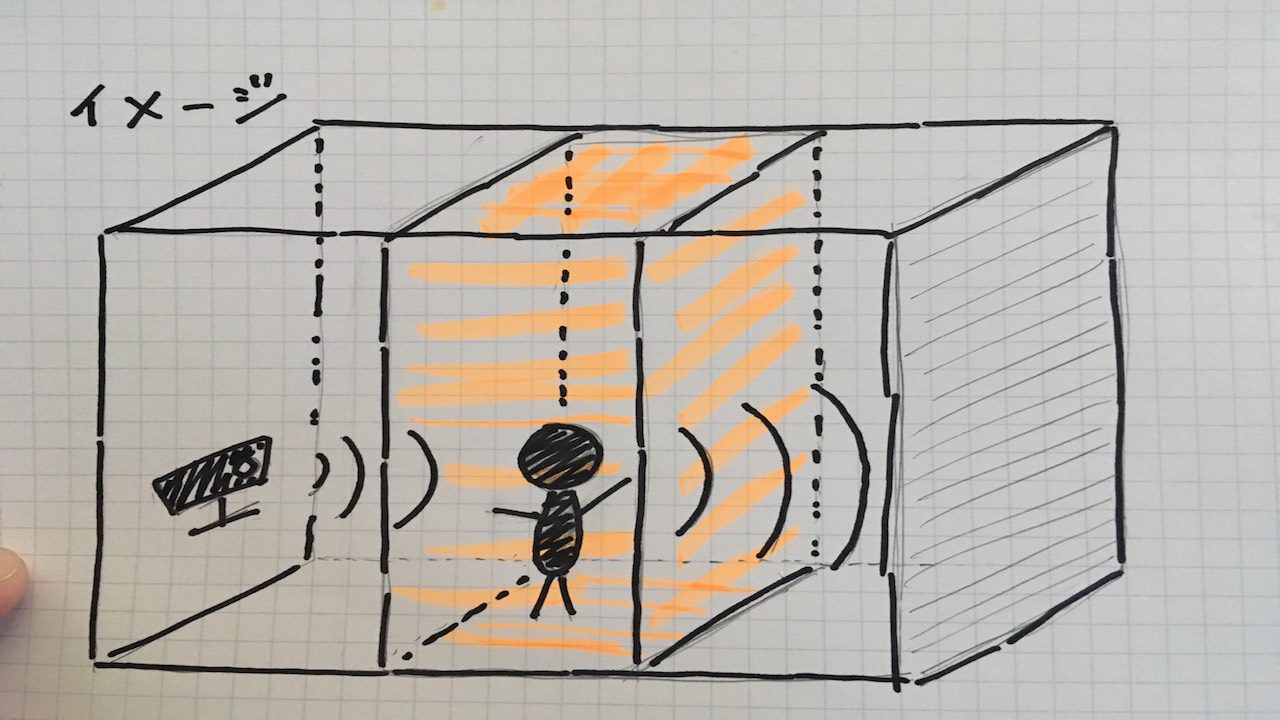
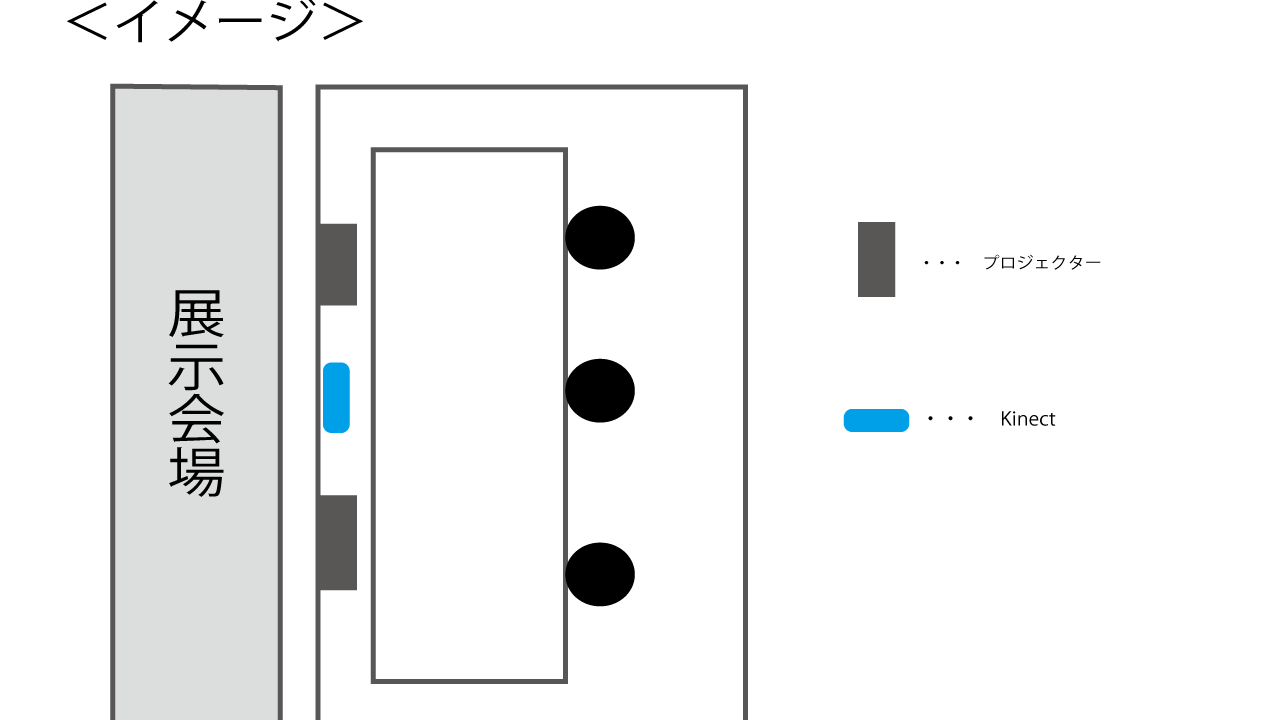
「時間」をテーマにした作品作りということで、まず時間を「直接的に触れることができるもの」に置き換えるところからはじめました。 その中で「水」という要素に着目しました。 「行雲流水」、「水に流す」という言葉からもわかるように古くから水と時間は切っても切れない関係にあります。 直接触ることができ、かつ「流れ」という時間との共通点があることから水を用いた作品を制作しました。 具体的には ”浅い水槽の底面に映像をうつし、水を用いた時間の流れを映像で、体で感じてもらう” というインタラクティブ作品です。Kinectで人の手やモノを認識し、映像の中のオブジェクトが様々な動きを見せるというものになっています。 この作品の面白いところはずばり、「錯覚」を利用しているところです。 水の流れによってモノが動いているように見えますが、実は水は流れていません。しかし映像では流れがあります。しかも手や体に反応します。 視覚では流れを感じるが、触覚では水そのものを皮膚で感じるという不思議な感覚を体験することができます。
メンバー

百田 智優
宮城大学事業構想学部デザイン情報学科3年
会場設営を担当。
映像系に興味がある。After Effectsをよく使う。
好きな季節は春。

濱崎 龍威
宮城大学事業構想学部デザイン情報学科3年
Webページの作成を担当。
プログラミングに興味がある。この作品でKinectの面白さに気づいた。
好きな季節は夏。

畠山 有希
宮城大学事業構想学部デザイン情報学科3年
チラシを担当。
映像系に興味がある。最近Illustratorを手に入れ感動を覚えた。
好きな季節は秋。
プロセス
長期間の展示に向け
前回のプログラムでは長期間動かすことができなかったり、不具合が出やすかったりというアドバイスを受け、プログラム自体を非常にシンプルなものに作りかえました。
花びらの数を指定し範囲外でまた戻ってくる動きをつけたことで一定数だけを動かし続けるクリーンなものになりました。また、Kinectの処理も輪郭ではなく影全体だけ切り出すように仕様を変更することで軽くなりました。
ビジュアルもより展示に近づいたものになりました。
(2017.2.2)
球にさわれた!
なんとか体や腕の輪郭を取ることができました。輪郭をとる範囲を指定し、表示しています。
さらに球を降らせ、それに触ることができるようにプログラムを追加しました。イメージと実際の動作画面をのせてあります。(自分でポーズ決めてスクショ撮るの難しい!)
ようやく予定していた動きに近づいてきました・・・嬉しいですね。
とは言っても水に直接手を入れたときの範囲の調節や四季のアクションはまだまだこれからです。追い込みがんばっていきます。
(2018.1.30)
Kinectに苦戦!
本格的なプログラミング作業に入ったわけなのですが、まずKinectを動作させるための準備が難しい…それぞれで異なったエラーが出ていたり、コードは合っていても動いてくれなかったり…
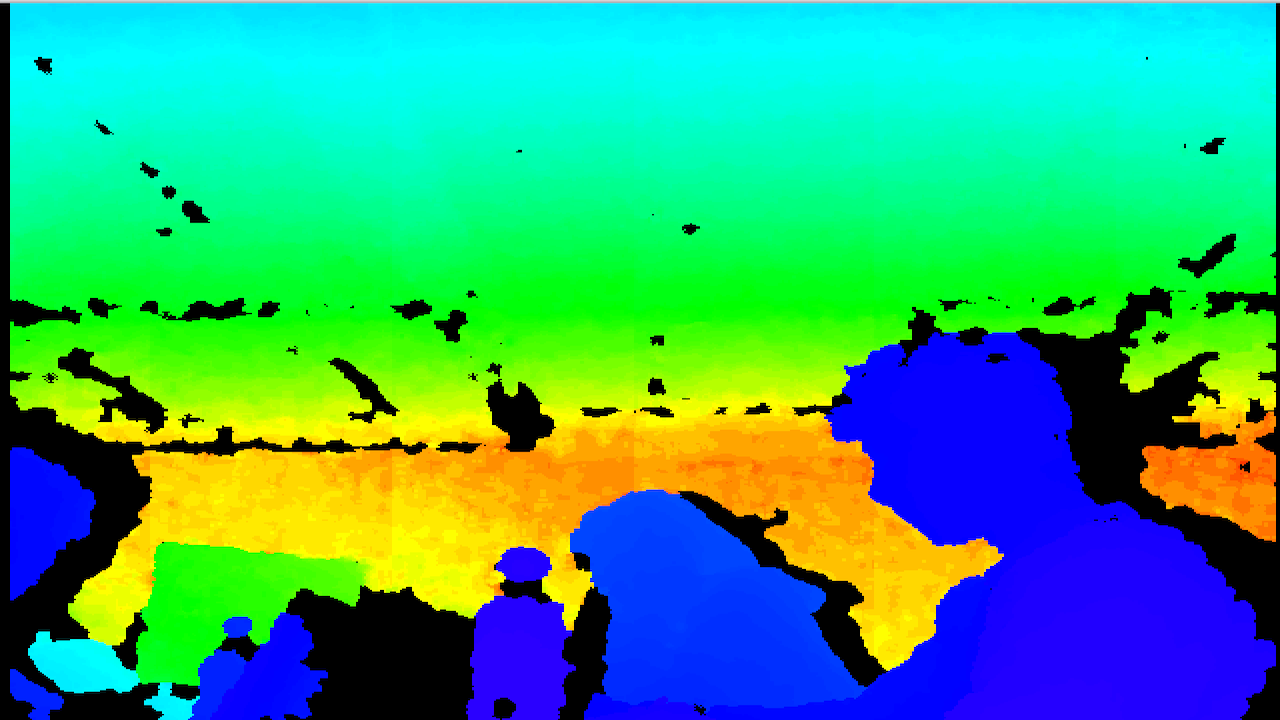
それでもなんとか写真のように動いてくれました。空間の距離(奥行き)によって色が変わっています。(これでスタートラインに立ったぐらいです。)
Kinectは人がどのぐらいの位置に立っているか、大体の骨格などを検出してくれるので次のステップでは腕や手の輪郭を検出、表示させてみたいと思います。
(2018.1.23)
進捗報告とフィードバック、それから・・・
年が明けて、進捗の報告とフィードバックを受けました。
- 水を使うメリットは?
- 水と映像との関連性、シンクロ
- 案内、説明なしでどうやったら水に触ってもらえるか
- 技術的に実用可能か?
など詰めるところがたくさん出てきました。
唯一の「水」を使ったインタラクション作品が吉と出るか凶と出るか、これからの頑張りにかかっています。
(2018.1.9)
映像のアイデア
水を入れる容器、画面サイズの決定と同時進行で映像のアイデアも出していきました。
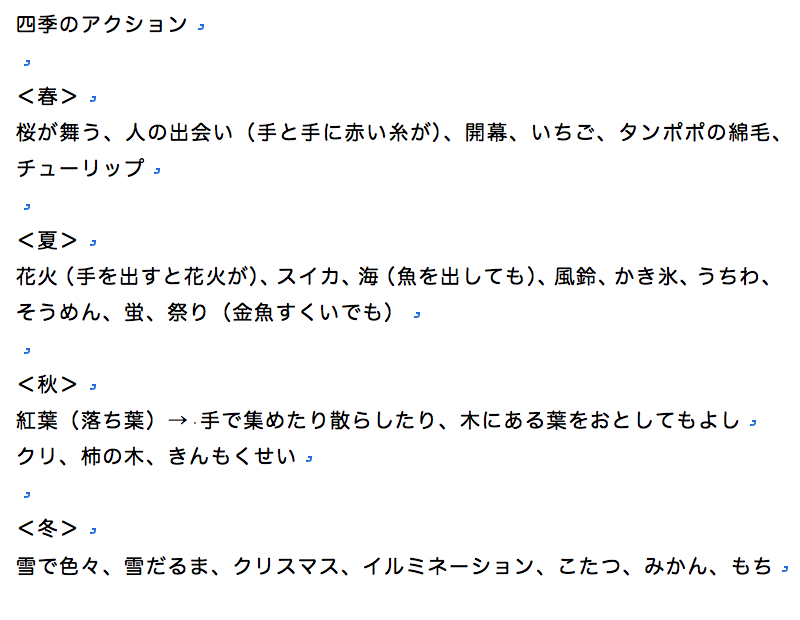
映像のテーマは「四季」なので、春は桜や出会い、夏は金魚、花火やホタル、秋は落ち葉を集めたり散らしたり、冬は雪を使ってのインタラクションができたり・・・などといったものを候補に。
もう一回戻ってきても楽しめる要素を入れたいと考えています。
(2017.12.19)