メディアデザイン演習C
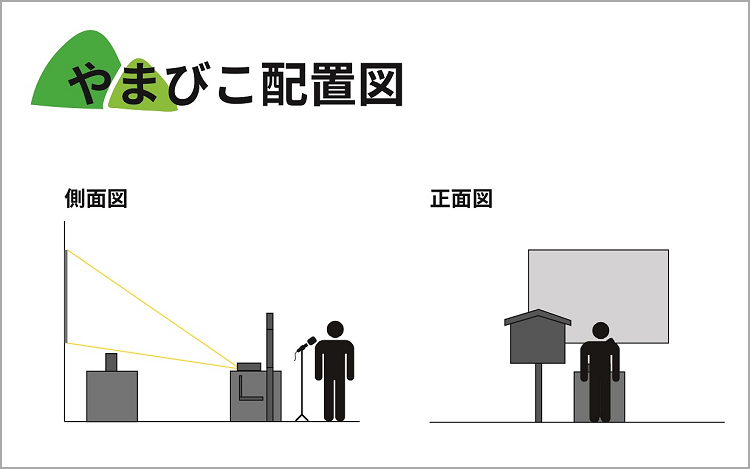
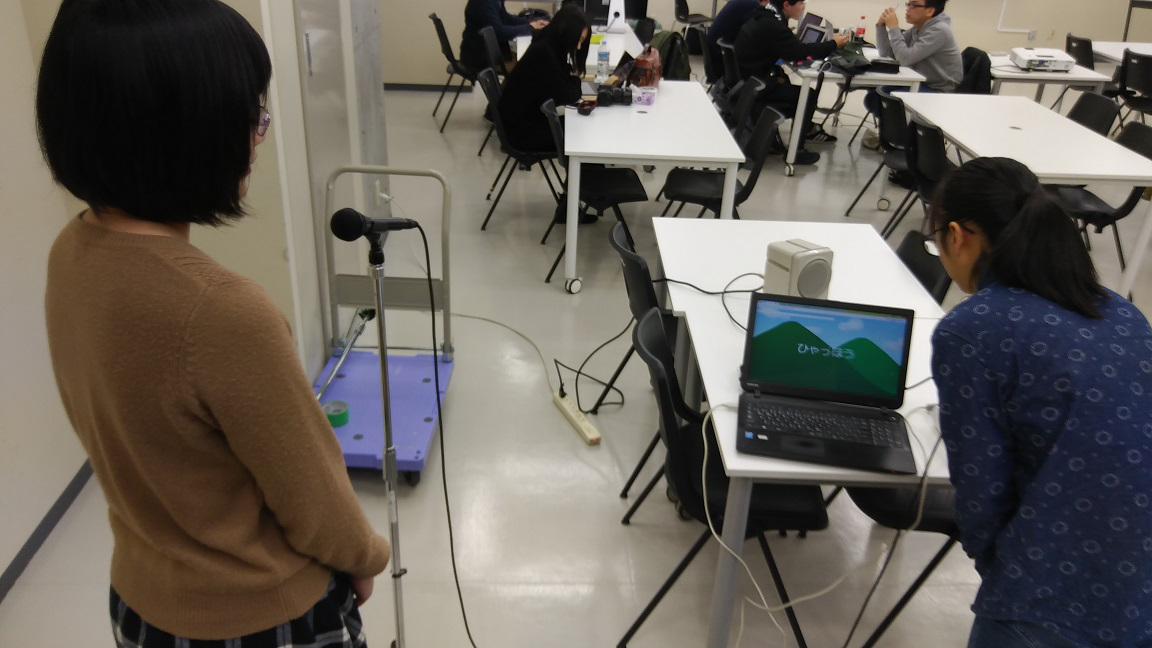
大きな山が投影されており、その目の前にマイクが一つ設置されています。
ユーザーがそのマイクに向かって喋ると、その声が文字となって山へ飛んでいき、そしてやまびことなって返ってきます。
”音”で”時間”を感じる。
身近だけれど、いまいち曖昧なその感覚を、ぜひ体験してみてください。
作品について

「やまびこ」は、Web Speech APIを中心に構成したウェブページによる視覚上の演出と、Pure Dataを用いた入力音声の録音・再生とで構成された作品です。
作品を構成するのは、大きな山が映されたスクリーン、スピーカー、そしてマイクです。マイクに向かって「ヤッホー」と声を出すと、スクリーンに「ヤッホー」という文字が表れ、スピーカーからその声が返ってきます。どんな言葉でも、声に出せば全てやまびことして返ってきます。
声に出してから返ってくるまで、少しだけ”時間”があります。その返るまでの時間をただ待つだけではなく、わくわくと一緒に感じることができるのが、「やまびこ」の魅力です。
プロセス

作品アイデア(1)
ひととき展のテーマは、”時間”。時間を表現できる面白い作品を考えるため、メンバーでアイデアを出し合いました。
とにかく時間に関係するものをひたすら挙げ、そこから面白い何かがつくれないかを考える作業。この時に有力だったアイデアは、実はやまびこではなく”成長”でした。

作品アイデア(2)
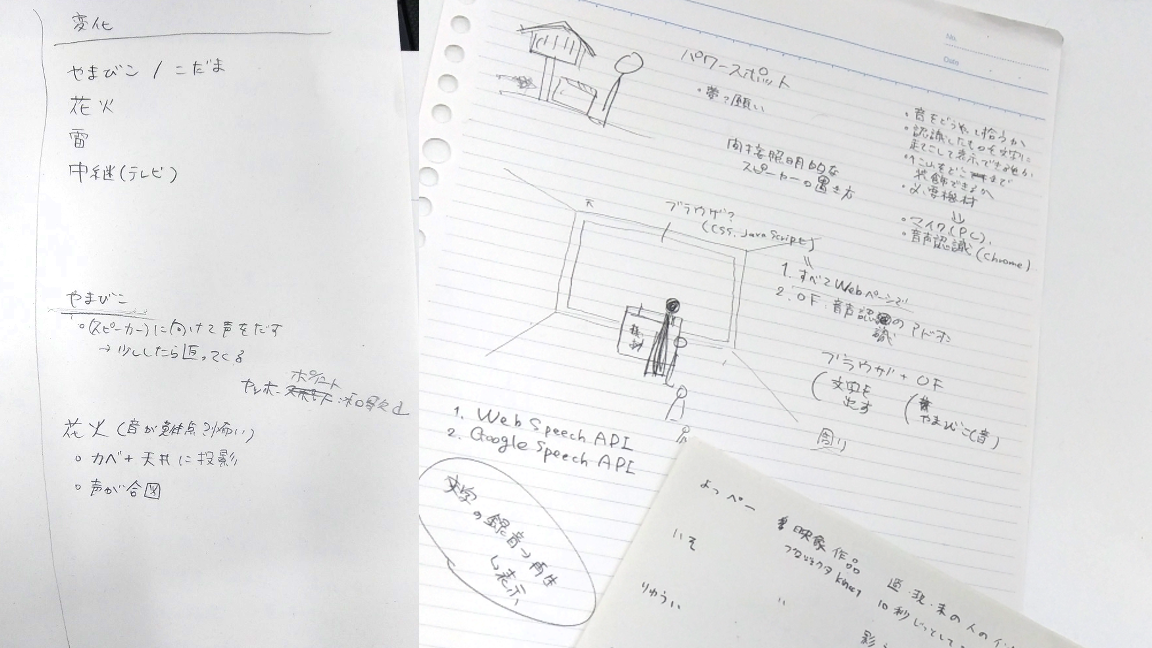
前回のアイデアの中では”成長”が有力でしたが、新たに”花火”というアイデアが登場します。花火は目で見えてから、ドーンという音が聞こえるまでに時間がかかるものです。ここで、”音”に注目し、再度アイデアを出し合いました。

作品コンセプト決定
”声を出したら声が返ってくる”という構図が明確であり、声が返ってくるまでの”時間”をわくわくしながら感じることができる。これらの点より、「やまびこ」をテーマに作品をつくることになりました。
やまびこの仕組みから勉強し、どうやって作品として仕上げるか、どのような操作でやまびこを体験してもらうかについて、意見を出し合いました。

音声の録音と再生(Pure Data)
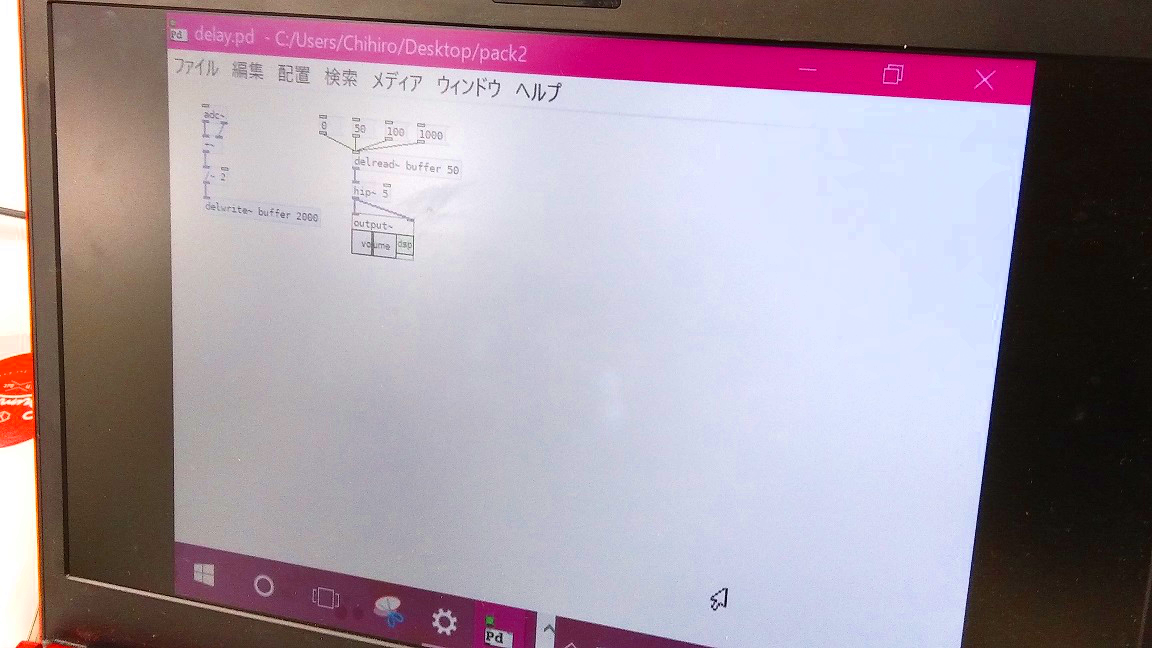
入力された音声を録音し、やまびこのタイミングに合わせて”遅らせて”再生するにはどうすればよいかを調査しました。結果、Pure Dataと呼ばれるプログラミング言語を採用し、パソコンに入力した音声を一定時間後に再生することができました。

音声の認識とテキスト化(Web Speech API)
Web Speech APIを組み込んだウェブページを初めて作成しました。テキスト化した文字にアニメーションなどの装飾をかけ、JavaScriptを利用し音声入力された時のみに文字を一度だけ表示するように調整しました。

「やまびこ」プロトタイプ
作成したウェブページとPdとを同時に稼働し、やまびこの原型を完成させました。機材も先生からお借りして、企画どおりの動きができることを確認しました。
今後は、さらにブラッシュアップを重ねて、より魅力的な作品に仕上げて行きます。


グラフィックの更新
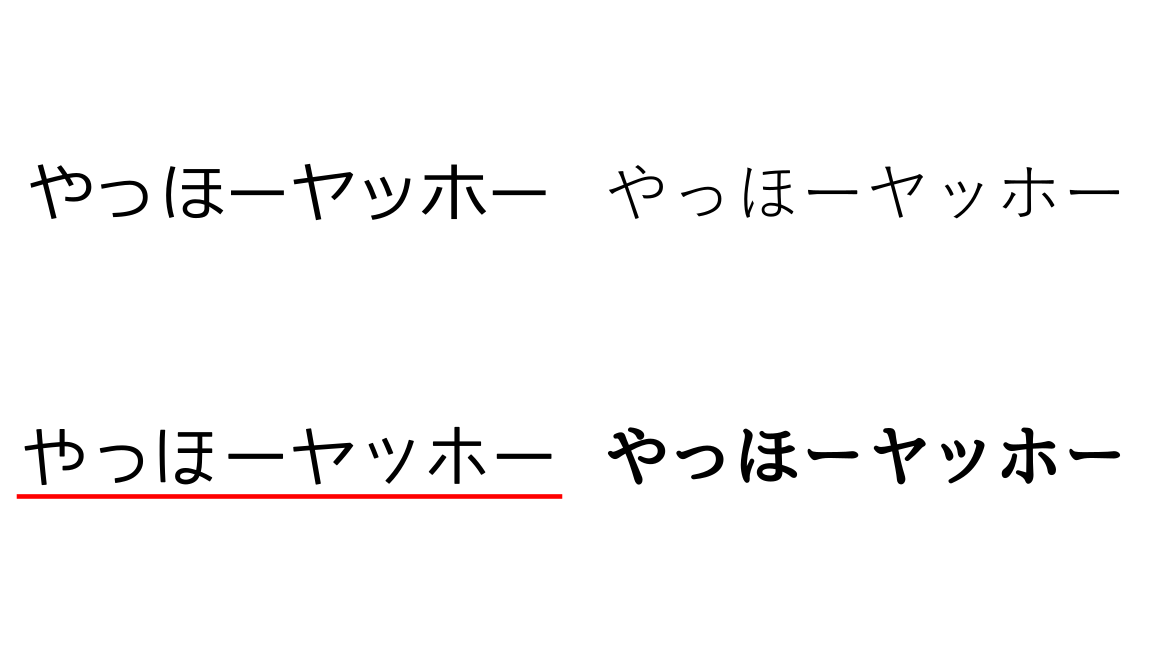
仮置きしていた背景を描き換え、テキストのフォントも更新しました。
どのような字体のフォントが新たな背景にマッチするのか、多くのフォントで試行錯誤を重ねました。先生から資料をお借りしてメンバーで話し合い、字体はどの傾向にするか、可読性と装飾のバランスをどうとるかなどを検討しました。
その結果、可読性が高く、かつ優しい字体が背景にマッチしているということで、『やさしさゴシック』をお借りすることになりました。

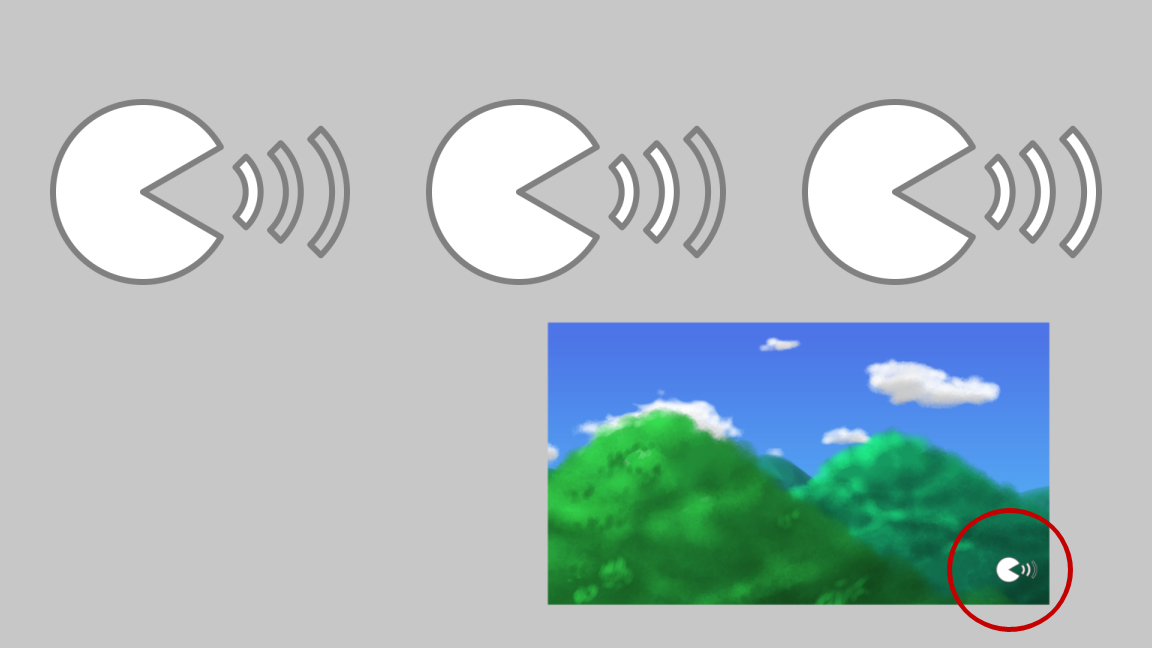
音声認識中のアニメーション
設計とテストを繰り返していく中、音声認識の際に背景がただ表示されているだけでは、「今認識中なのか?」「動作が止まっていないか?」という不安を抱くことに気が付きました。
そこで、音声入力を受け付けている間は右下にアニメーションを表示し、ユーザーに発話を促すようにしました。


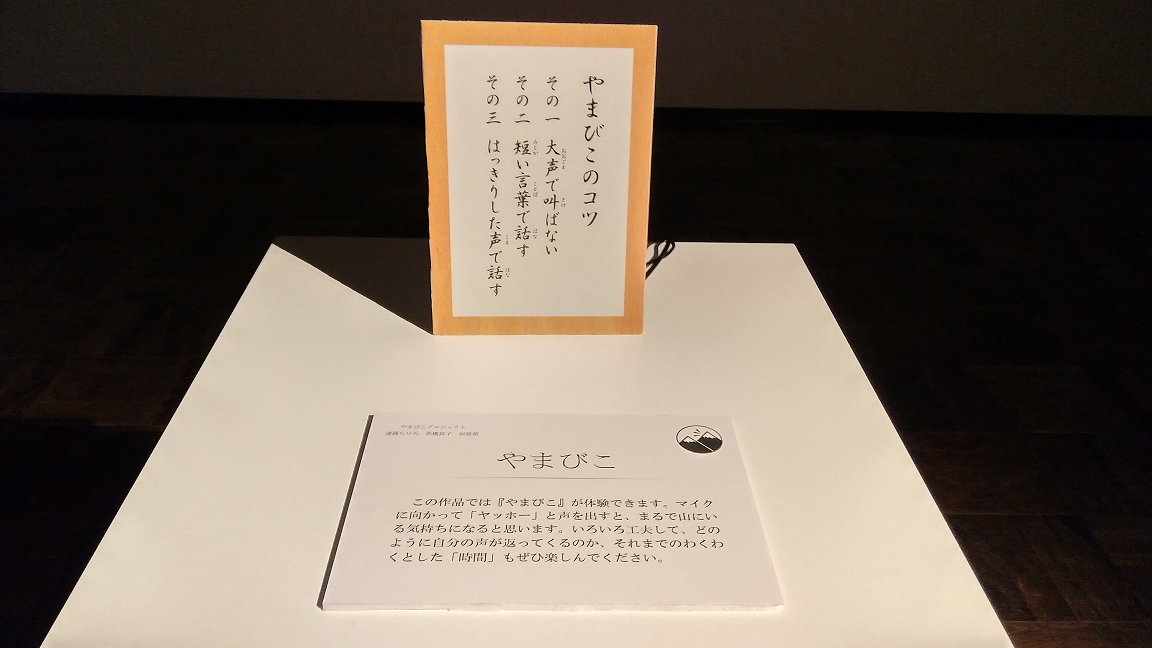
「やまびこ」セッティング
提案、実装、テストを繰り返し、とうとうひととき展の会場である大崎市民ギャラリーに「やまびこ」をセッティングする日が来ました。
隣のスペースで展示するチームとも互いに光源などを確認しあい、最低限のスポットライトで作品をライトアップ。多くの機材を使用するため、来場した方が引っかかって怪我をしてしまわないよう、白い台をお借りしてほとんどの機材を隠し、スッキリとさせます。大きすぎる音や認識されにくい発語をできるだけ避けてもらうべく、遊び方の説明として「やまびこのコツ」をマイクの隣に設置しました。
会場班に用意してもらった作品のキャプションを添え、無事に「やまびこ」、完成です。
やまびこプロジェクト メンバー

遠藤 ちひろ
宮城大学事業構想学部デザイン情報学科3年
メディアデザインコース
担当は会場設営、音声の録音・再生。好きな山は磐梯山。
人にものを教えるのが好きなので塾講師をやっている。プログラミング力は人並み。会津から仙台に来てラーメンとポケモンを覚えた。

高橋 真子
宮城大学事業構想学部デザイン情報学科3年
メディアデザインコース
担当はチラシとその他デザイン全般。好きな山は鳥海山。
不器用でよく物を壊すため、ついたあだ名は「破壊神」。スマホは半年に1回ペースで壊す。デザインについては勉強中。

田原 萌
宮城大学事業構想学部デザイン情報学科3年
メディアデザインコース
担当はウェブページ(作品&活動記録)の作成。好きな山は蔵王。
好きなこと・趣味がゲームであり、そのゲームを作ってみたいという思いから、プログラミング系の講義と課題とに多くの時間を割いている。
